1、mainjs在服务端渲染中的作用就是提供一个Vue项目的根实例vue客户端渲染,所以导出一个函数 2 让客户端和服务端都能获取到Vue项目的根实例vue客户端渲染,然后根据需要, 3。
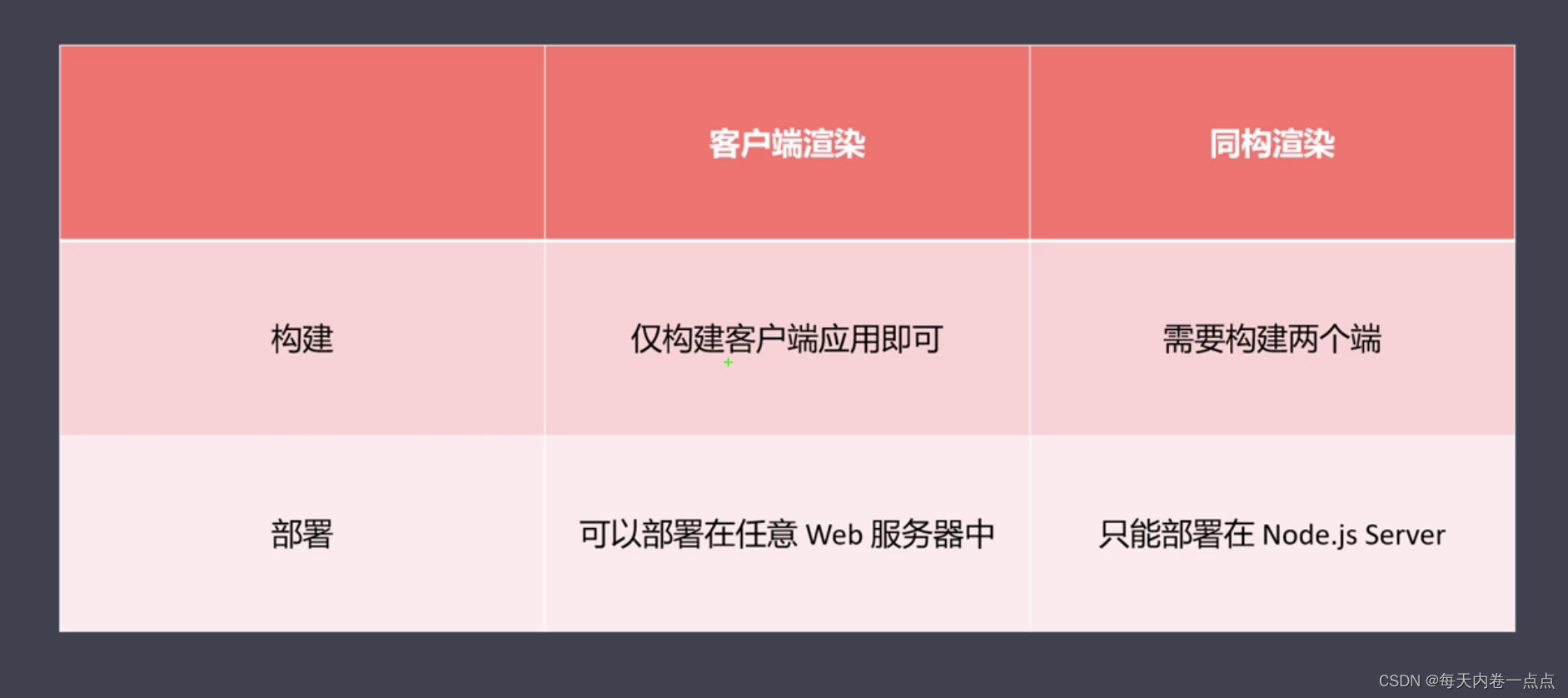
2、本文将介绍如何在Vue中进行服务器端渲染什么是服务器端渲染在一般的客户端渲染应用程序中,浏览;主要包括vue服务端渲染的基本实现使用实例应用技巧基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下 客户端渲染前;方法是1用原有模板语法,挂载渲染2用render属性createElement函数直接渲染3用render属性,配合组件的template属性createElement函。

3、在Vue里渲染一块内容,会有以下步骤及流程 第一步,解析语法,生成AST第二步,根据AST结果,完成data数据初始化第三步,根据AST结果和DATA数据;这是vue官网的服务端渲染的示意图,ssr有两个入口文件,分别是客户端的入后文件和服务端的入口文件,webpack通过两个入口文件分别打包成给服务端用的server bundle和给客户端用的client bundle当服务器接收到了来自storestate的作用是将服务端获取到的数据挂载到context对象上,后面在serverjs文件里会把这些数据直接发送到浏览器端与客户端的vue实例进行数据状态同步;这次给大家带来vue的渲染详解,vue渲染的注意事项有哪些,下面就是实战案例,一起来看一下添加cssvcloak。

4、服务端渲染的环境搭建 这是vue官网的服务端渲染的示意图,ssr有两个入口文件,分别是客户端的入后文件和服务端的入口文件,webpack通过两个入口文。
5、Vue服务端渲染全套课程无私分享共计17条视频,包括vuessr1vuessr2vuenuxt项目创建等,UP主更多精彩视频,请关注UP账号;详解Vue服务端渲染 1服务端渲染 简介 所谓服务端渲染就是将代码的渲染交给服务器,服务器将渲染好的html字符串返回给客户端,再由客户端进行显。
标签: vue客户端渲染